Cara Buat Halaman Contact Us Pada Blog
Table of Contents
Jika kalian merupakan seorang pemilik website dan blog, pastinya kalian memerlukan halaman Contact Us atau Contact Form. Hal ini sangat diperlukan jika ada seseorang yang ingin menghubungi anda melalui website.
Halaman contact ini juga berguna sekali apabila kalian memiliki layanan jasa seperti Jasa Backlink, Guest Post, atau jasa lainnya. Halaman Contact Form juga berguna jika kalian merupakan website yang mempromosikan sebuah produk. Sehingga konsumen atau seseorang yang ingin menghubungi anda, akan lebih mudah tanpa harus melalui layanan lain.
Cara Buat Halaman Contact Us di Blogger
Jika website kalian merupakan website yang menggunakan framework sendiri, atau menggunakan wordpress pastinya akan lebih mudah untuk membuat halaman Contact Us. Namun jika kalian merupakan pemilik website yang menggunakan layanan Blogger, kalian bisa mengikuti langkah - langkah di bawah ini untuk membuat halaman Contact Us.
Pertama silahkan kalian masuk ke halaman dashboard blogger milik kalian. Lalu pilih bagian Halaman. Disini silahkan kalian buat halaman baru dengan judul halamannya Contact, Contact Us, atau Hubungi Kami. Terserah kalian.
Lalu di bagian post nya silahkan kalian gunakan mode HTML. setelah itu kalian bisa pastekan script di bawah ini.
<form name="contact-form">Nama <br />
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /><br />
<br />
Email <span style="color: #f56954; font-size: x-small; font-weight: bold;">important</span> <br />
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /><br />
<br />
Isi Pesan <span style="color: #f56954; font-size: x-small; font-weight: bold;">important</span><br />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <br />
<input id="ContactForm1_contact-form-submit" type="button" value="Send" /> <br />
<div style="max-width: 222px; text-align: center; width: 100%;"><div id="ContactForm1_contact-form-error-message"></div><div id="ContactForm1_contact-form-success-message"></div></div></form><script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script><br />
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '2741038584311860826';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d2741038584311860826','//www.yukinoshita.web.id/','2741038584311860826');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar3', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '2741038584311860826', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]>
</script><br />
<style scoped="" type="text/css">
#comments {display:none;}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{
height:auto;margin:5px auto;padding:10px;background:#fafafa;color:#444;border:1px solid #ccc;border-radius:3px;box-sizing:border-box;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;transition:all 0.5s ease-out;}
#ContactForm1_contact-form-email-message{width:100%;height:175px;margin:5px 0;padding:10px;background:#fafafa;color:#444;border:1px solid #ccc;border-radius:3px;resize:none;transition:all 0.5s ease-out;}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#444;border-color:rgba(81,203,238,1);box-shadow:0 0 5px rgba(81,203,238,0.7);}
#ContactForm1_contact-form-submit{float:left;background:#3182d9;color:#fff;margin:10px auto;vertical-align:middle;cursor:pointer;padding:10px 18px!important;font-weight:700;font-size:14px;text-align:center;text-transform:uppercase;letter-spacing:.5px;border-radius:4px;border:0;transition:all .8s ease}
#ContactForm1_contact-form-submit:hover {background:#3a3a3a;color:#fff;}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{width:100%;margin-top:35px;}
.contact-form-error-message-with-border {background:#f6f6f6;border:none;box-shadow:none;color:#444;padding:5px 0;}
.contact-form-success-message {background:#4fc3f7;border:none;box-shadow:none;color:#fff;}
img.contact-form-cross {line-height:40px;margin-left:5px;}
.post-body input {width:initial;}
@media only screen and (max-width:640px){
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-submit{width:100%;}}
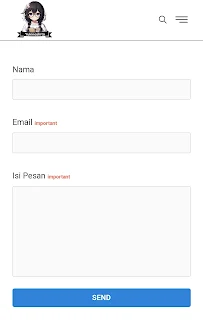
</style>Dan jangan lupa untuk mengubah bagian ID blog nya menggunakan id Blogger milik kalian, jika sudah kalian bisa simpan dan publikasikan halaman tersebut sehingga menjadi seperti di bagian halaman contact di blog ini.
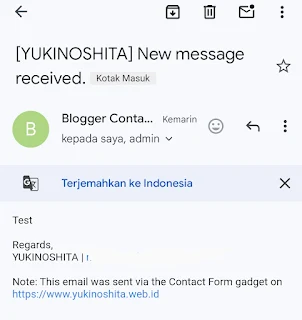
Nantinya setiap orang yang menghubungi kalian nantinya akan masuk ke email milik kalian, seperti di bawah ini.
Adapun alternatif lainnya dengan menambahkan gadget yang bisa kalian akses melalui tata letak blogger, seperti di bawah.
Cara Menambahkan Halaman Contact Us Blogger Melalui Tata Letak.
Alternatif lainnya kalian bisa menambahkan contact form melalui Tata Letak Blogger. Silahkan kalian posisikan sesuai template blog yang kalian pakai.
Lalu silahkan kalian Tambah Gadget. Setelah itu kalian bisa tambahkan gadget Formulir Kontak. Nantinya akan ada Kontak Form di blog kalian.
Itulah caranya membuat halaman contact, contact us atau Hubungi Kami di Blog. Buat kalian yang menggunakan Layanan blogging dari Blogger, dengan menambahkan form ini. Seseorang yang ingin menghubungi kalian akan lebih mudah tanpa harus menghubungi kalian menggunakan layanan tambahan. Semoga Membantu.






Post a Comment